prototyping on your iPhone,show your idea,or communicate with developer、prototyping designer、or product manager.the Chinese version of this application has entered the top 50 list of efficiency and best sellers at top 150.
Why choose us?
1, almost contains all the components of the mobile development, comprehensive and configurable.
2,offer horizontal and vertical design mode
3, two ways to determine the location and size of the component, the flexible and accurate balance of the gesture movement, scale and numerical input.
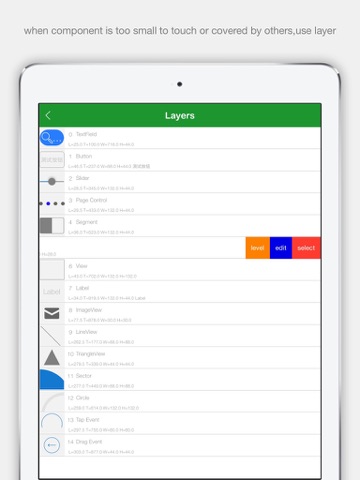
4, layer function to solve the component is too small gesture is not easy to operate or component is covered and can not operate the problem.
5, to provide interactive event function, click, drag to trigger the page jump.
6, comes with 2000+ commonly used icon, size, color, direction random configuration.
7, you can import the external material for design.
8, to provide all the font system.
9, you can set any color, and absorb color from other pages.
in our app,we offer almost all component the prototyping need such as:View、Button、TextField、Label、TextView、ImageView、Slider、AlertView、PageControl、Calendar、Line、IndicatorView、SegmentControl、Triangle、Sector、Circle、Switch,we also offer the Human–Machine Interaction component,tap(single、double、long) and drag.
function:
select/unselect/select all: you can select one or more component to operate at same time
delete/delete all: delete one or more component at the same time
copy/copy all: if more than one component need on page,and the are the same,you can use copy and paste
paste: paste component you copy,you can set the location where want to paste
last step:if you get a wrong operate,use this to revoke it
new page:when you are in page,but this time you want new one,you can create directly
move/move all:move one or more component,can set the location you want to paste
last page/next page:you can change page directly
layer:layer can show all the component in levels
through layer:if the component too small(such as line),it hard to tap or operate,but in layer,it is easy
through layer:you can change the level of component(if the view is covered by others)
through layer:you can config component directly
export/export all:export you page which you design to photo,so you can share you design